こんにちは、Yoshinoriです。
ウェブサイトのデザインを作る前は、下調べしていますか?
今回は、ウェブ制作で必須となったレスポンシブサイトを作る前のアイデア出しを行うための参考になるギャラリーサイトをご紹介します。
ギャラリーサイトの評価ポイント
- 見やすさ
- 検索のしやすさ
- 更新頻度
ウェブ制作のお供をぜひ見つけてください。
国内の参考事例サイト
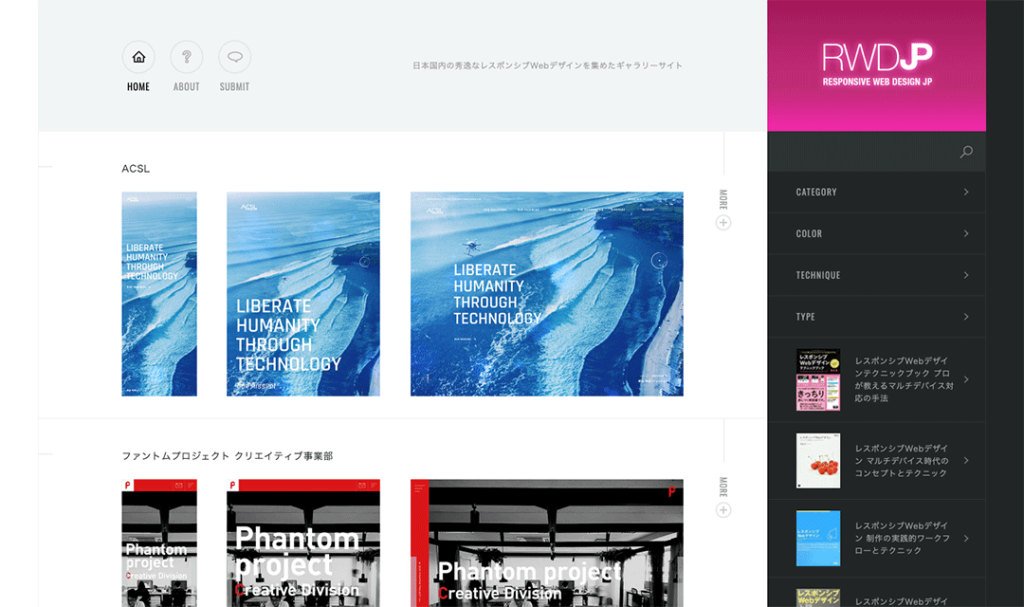
Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト。
海外サイト「Media Queries」のように複数の画面サイズをサムネイルで確認できるので、数多くのウェブデザインのアイデアを一目で探せます。
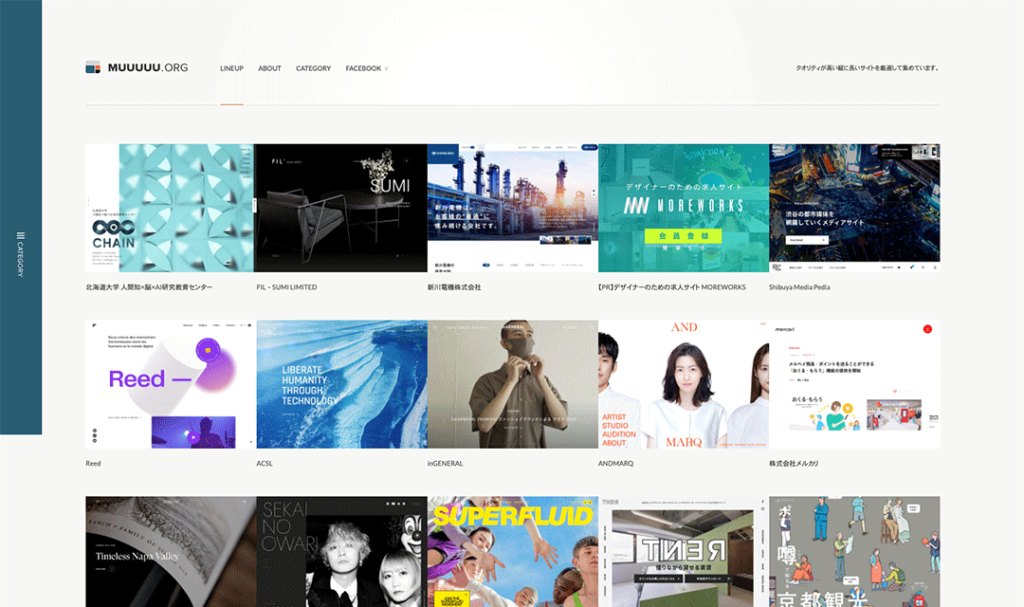
MUUUUUG.ORG

クオリティが高い縦に長いサイトを厳選して集められているギャラリーサイト。
カテゴリ分けが非常に細かくされているので、業界に絞ったデザインを参考にした際に役立ちます。
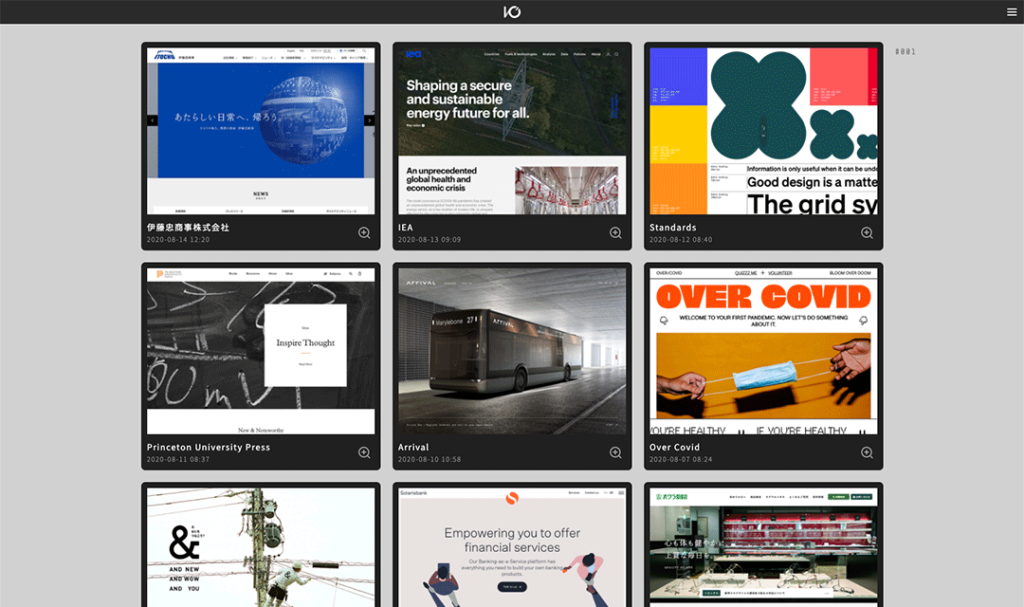
I/O 3000

国内外を問わず、ウェブ制作の参考となるサイトをが集められているギャラリーサイト。
カテゴリ、タグ、カラーからサイトを探すことができます。
またシャッフル機能を使えば、登録されている全サイトの中からページデザインをランダムで表示できるので、これまでと違ったアイデアの元にしたサイトを参考できます。
海外の参考事例サイト
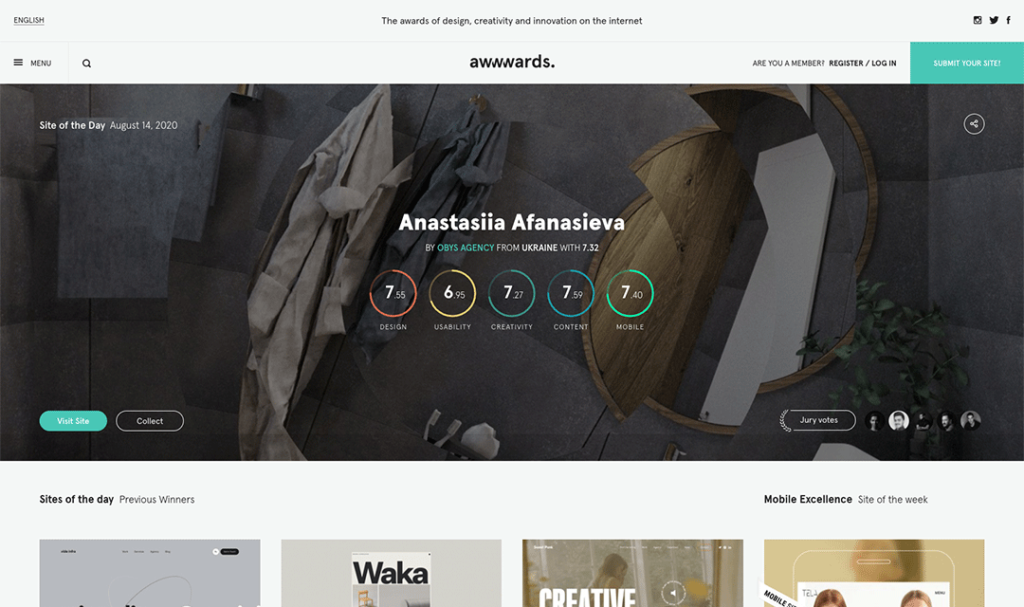
Awwwards

世界中の優れた開発者、デザイナー、エージェンシーの才能と努力を見出し、応援するサイト。
掲載サイトは、「DESIN(設計)」「USABILITY(使いやすさ)」「CREATIVITY(創造性)」「CONTENT(コンテンツ)」「MOBILE(モバイル)」といった投票によって掲載が決定する仕組みを採用しています。
ユーザー視点からサイトが選ばれている面白いサイトです。
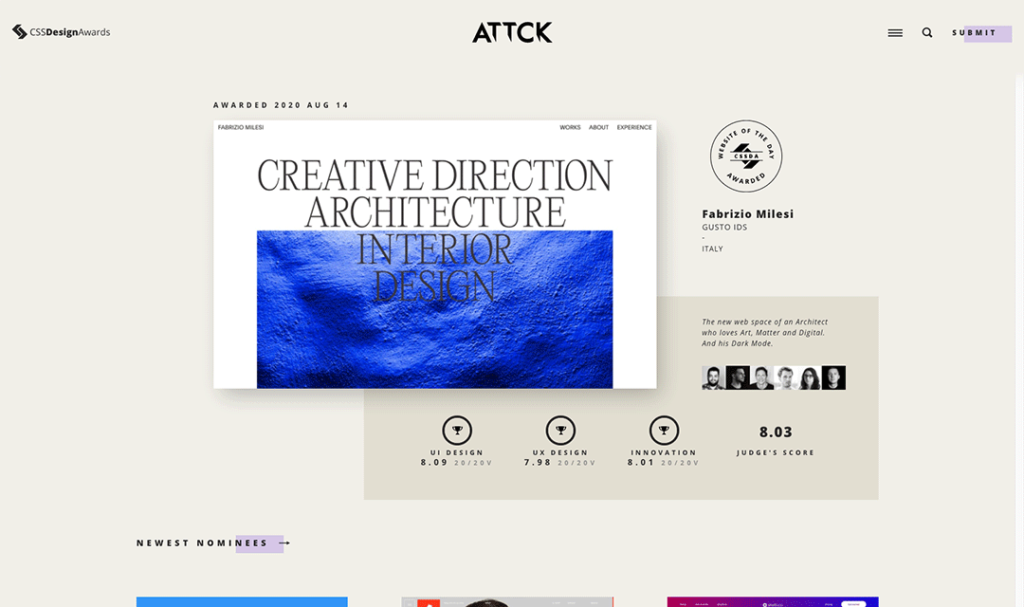
CSS Design Awards

「UIデザイン」「UXデザイン」「イノベーション」な作品を表彰する国際的なウェブデザイン・開発アワードです。
日々世界中から様々なサイトが集まり、最先端の事例を見る事が出来る、良い事例集でもあります。
まとめ
Googleがモバイルフレンドリーインデックスの開始を公式発表し、ウェブサイト制作において今やモバイル対応は必須条件となっています。
その中でもHTMLのソースを1つで管理できるレスポンシブデザインは、SEO対策においてもGoogleから推奨される重要な制作手法の一つになっています。
実装するには専門知識が必要となり、サイト制作を開始する際にはあらかじめデスクトップとモバイルサイトのフレキシブルなデザインを想定した設計にする必要があるので、制作する際には注意と馴れが必要となります。
今回ご紹介した参考事例サイトから参考にしたいサイトを選び、ユーザーが快適に閲覧できるクライアントのビジネスをスケールできるサイトを制作してください。